FrontEnd
[React] Vite 를 사용하여 React 설치 및 기본설정
KJihun
2025. 4. 26. 18:14
728x90

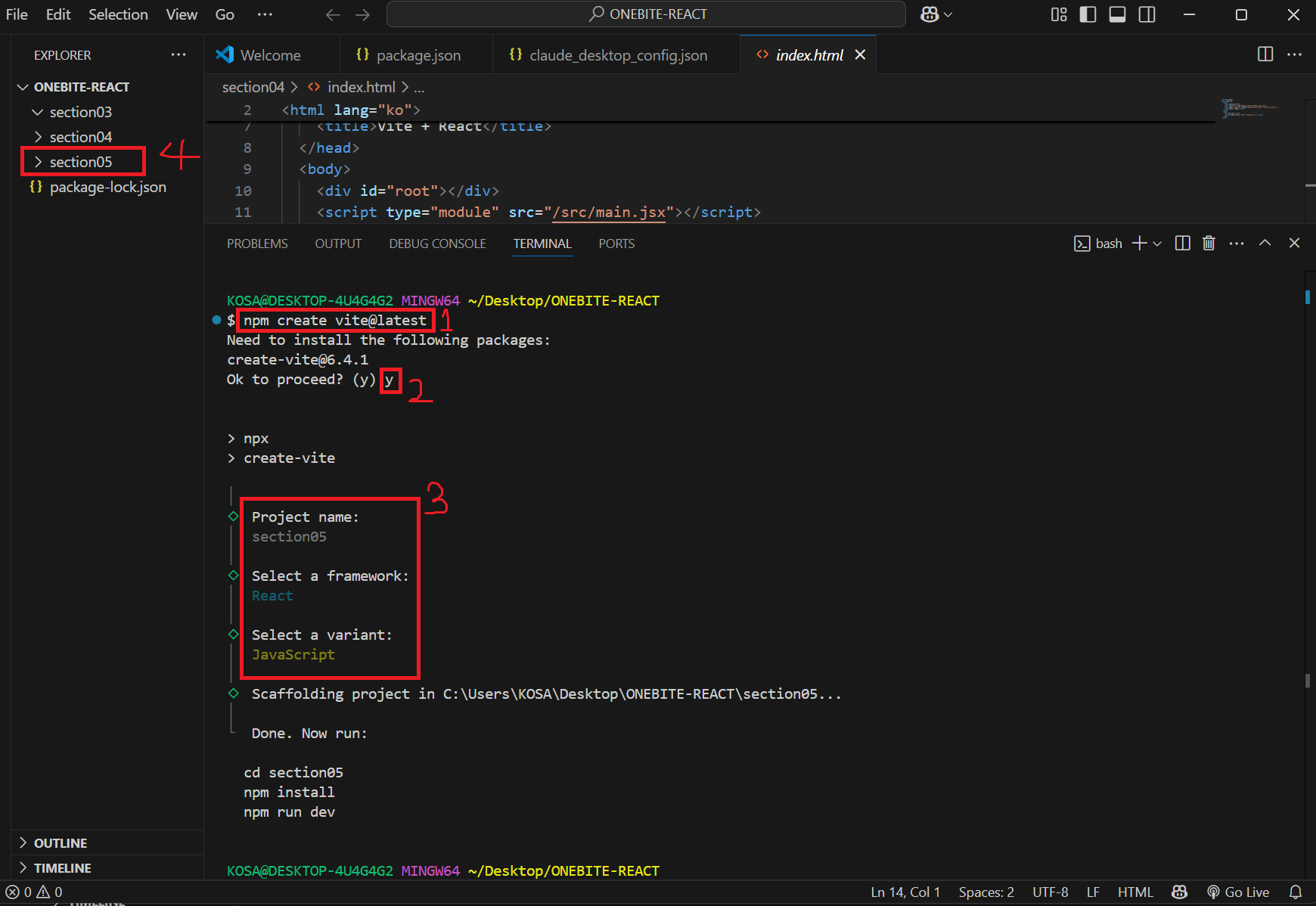
1. npm create vite@latest : 리액트 파일 생성 명령어
2. Y : 파일 생성 여부를 물어봄. y 입력 시 생성 진행
3. 원하는 프로젝트 이름 입력, 키보드로 react선택, 키보드로 JS 선택
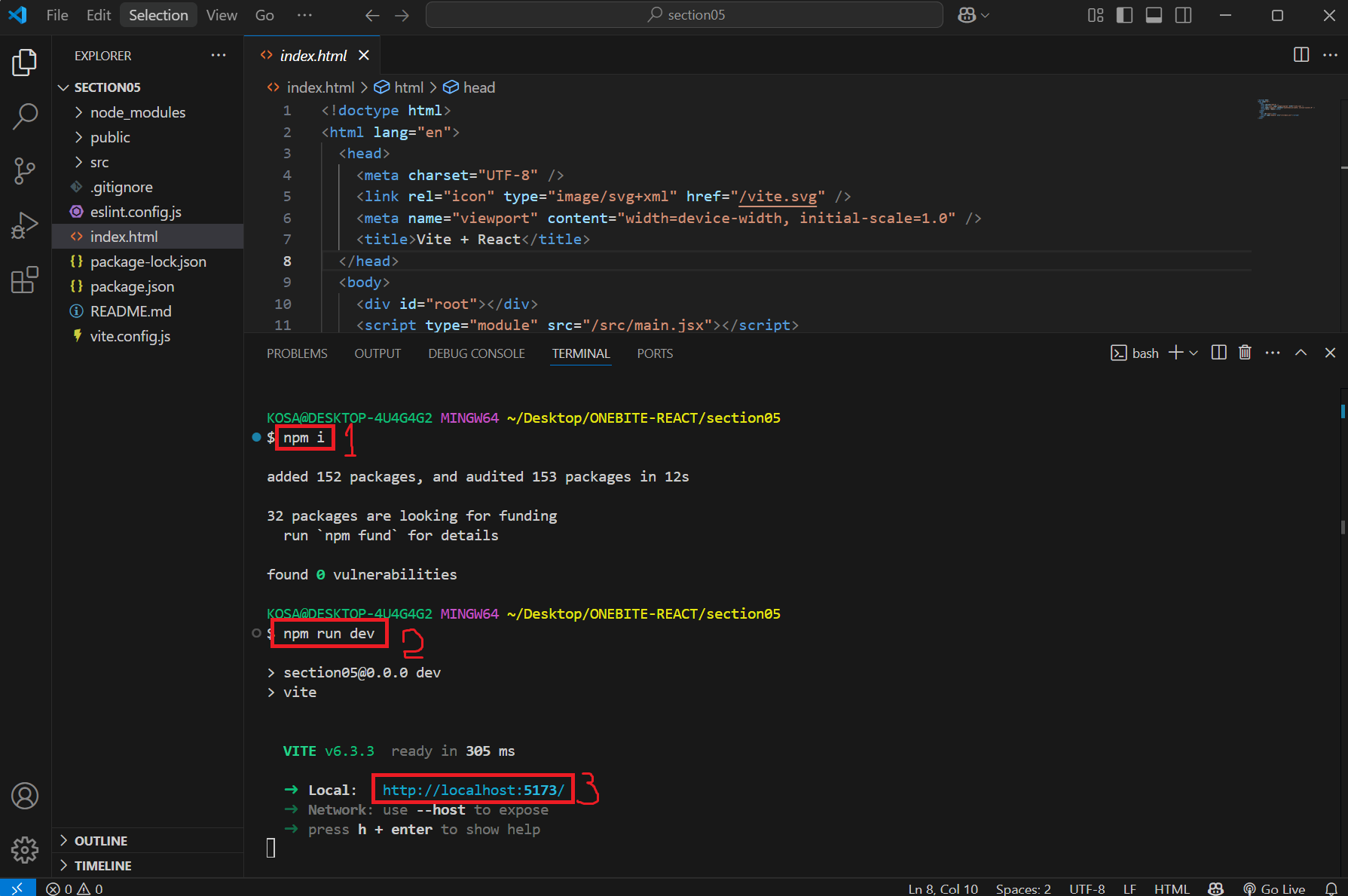
4. 해당 폴더로 이동

- npm i : package.json에 기록되어 있는 dependency 설치
- npm run dev → react 실행. index.html을 기준으로 실행됨
- http://localhost:5173/ : 해당 URL 접속 시 연결 확인 가능
- 서버 종료 : 터미널 클릭 후 Ctrl + C
main.html
<!doctype html>
<html lang="ko">
<head>
...
</head>
<body>
<div id="root"></div>
<!-- /src/main.jsx 에서 값을 가져온다 -->
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
main.jsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import './index.css'
import App from './App.jsx' // 3. App은 './App.jsx' 를 import 하여 구현된다
// 1. 전달받은 html의 요소를 react의 root, 즉 뿌리로 만들어 주는 역할
createRoot(document.getElementById('root'))
// 2.
// strictMode의 <App /> 을 rendering
// <... /> : 컴포넌트를 의미. 즉 App 컴포넌트를 rendering 함
// 컴포넌트 : html 태그를 리턴하는 함수
.render(
<StrictMode>
<App />
</StrictMode>,
)
// StrictMode : 개발자 모드. 코드에 잠재적 문제를 검사해주는 도구 (삭제 추천)
app.jsx
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<>
... html 코드
</>
)
}
export default App
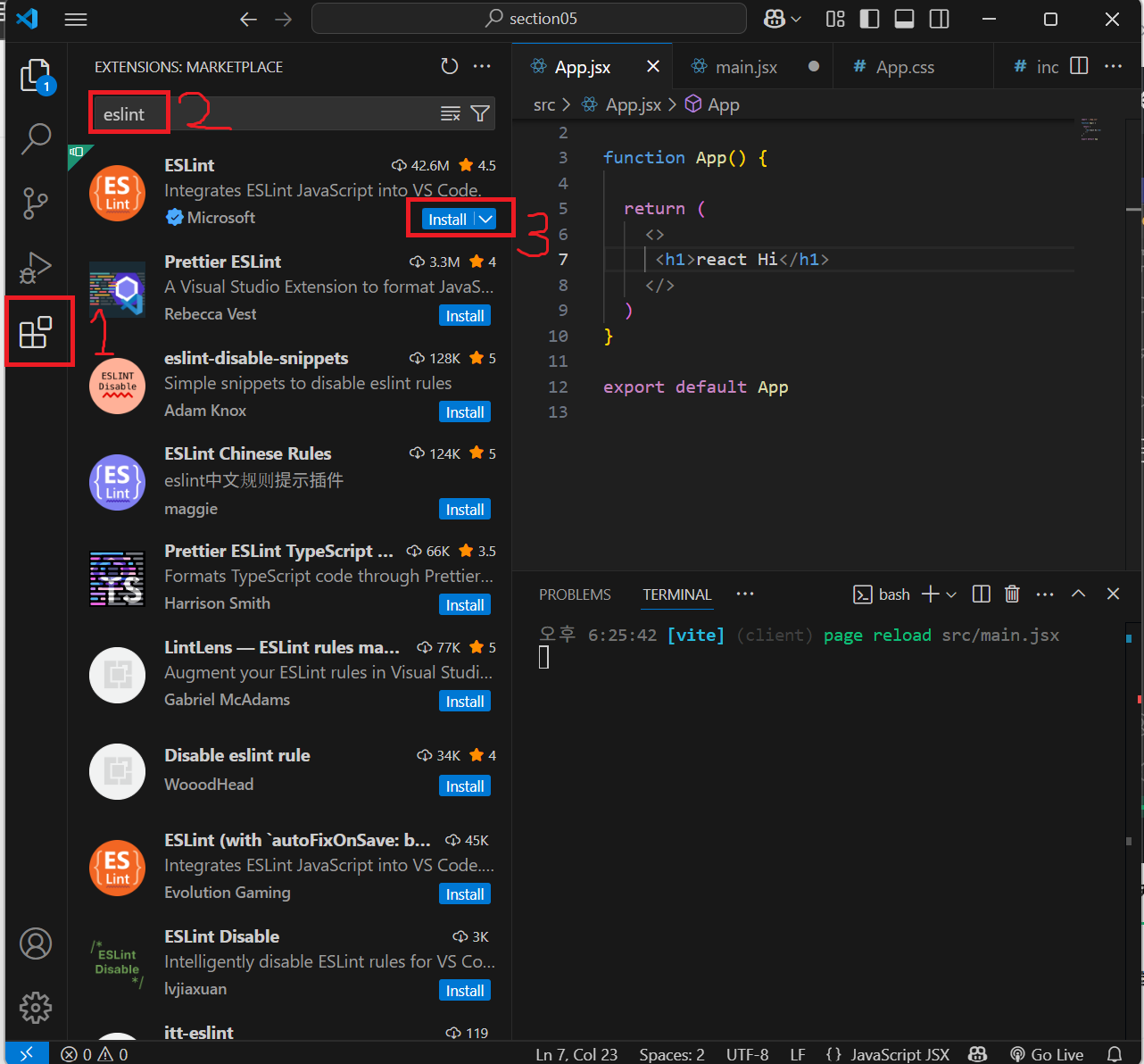
ESLint 설치 ( 코드 실행 전 오류를 미리 검사해줌 )


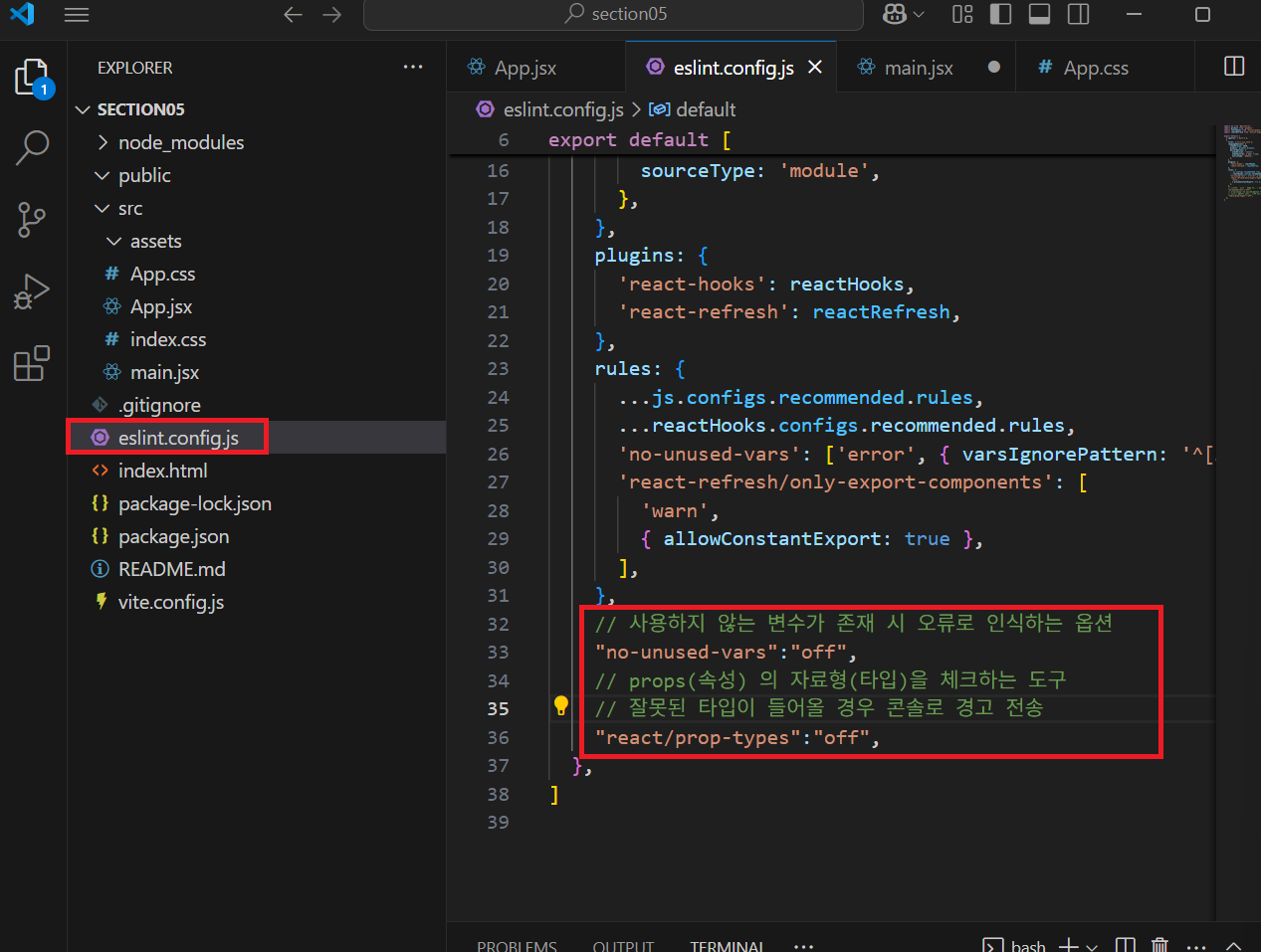
"no-unused-vars":"off",
"react/prop-types":"off",